Get Creative with CSS Shadow Text and Box Effect
Introduction: Free Shadow Box Templates SVG!
Are you looking to add some creative touch to your websites or graphics? Then you are in the right place! In this article, we will discuss how to use CSS Shadow Text and Box Effect to add some life to your designs. And the best part, we have included some free Shadow Box templates SVG for you to use.How to Create Stroke Text CSS
Step 1: The Basics
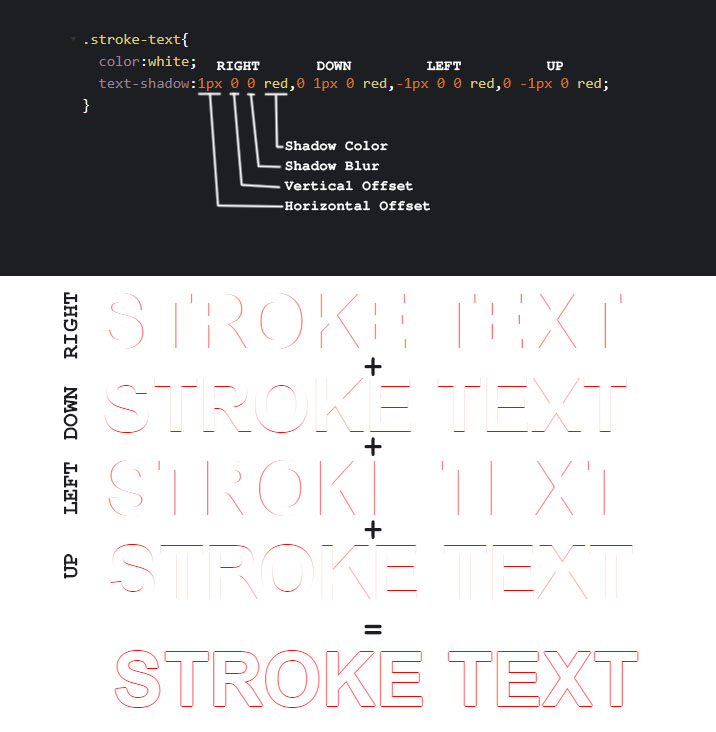
To create a stroke text using CSS, you need to understand a few basics. First, you should have your text enclosed in a tag. Then, you can use the CSS "text-shadow" property to achieve the stroke effect. Here's an example:text-shadow: -1px 0 #000, 0 1px #000, 1px 0 #000, 0 -1px #000;
Step 2: Customization
Now that you have the basic idea, you can customize the stroke effect to match your requirements. You can change the color, thickness, and position of the stroke.Step 3: Implementation
To implement the stroke effect, you can add the CSS to the tag enclosing your text. Here's an example:<h1 style="text-shadow: -1px 0 #000, 0 1px #000, 1px 0 #000, 0 -1px #000;">My Stroke Text</h1>
How to Create Box Shadow Effect in CSS
Step 1: Add Box Shadow
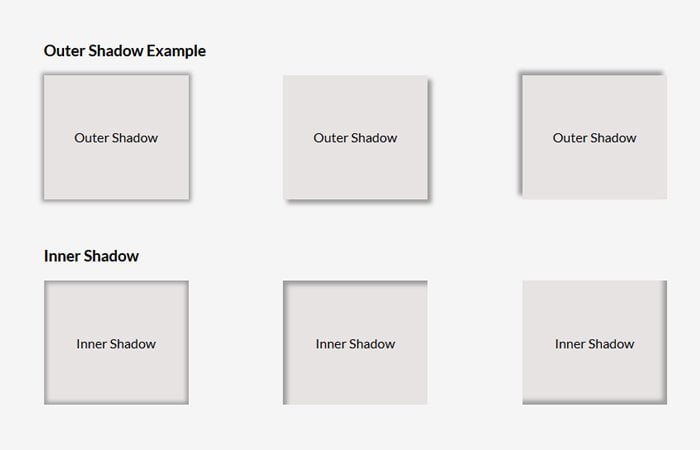
To add a box shadow in CSS, use the "box-shadow" property. Here's an example:box-shadow: 10px 10px 5px grey;
Step 2: Customize Box Shadow
You can customize the box shadow using the property values. The first value is the horizontal offset, the second one is the vertical offset, and the third one is the blur radius. The fourth value is the shadow color.Step 3: Implementation
To implement the box shadow, add the CSS to the element you want to apply the shadow to. Here's an example:<div style="box-shadow: 10px 10px 5px grey;">My Box Shadow</div>
Closing Paragraph: Let Your Creativity Flow
Using CSS Shadow Text and Box Effect, you can add some life and creativity to your designs. And with our free Shadow Box templates SVG, we hope to inspire you to let your creativity flow. So go ahead and try out these effects today!A html - add inner box shadow on stroke width progress bar - Stack Overflow Shadow Box Frame is a type of frame used to showcase and highlight three-dimensional objects instead of flat images. Unlike conventional frames, which are two-dimensional and used to frame images or two-dimensional artwork, a shadow box has depth and is crafted to uniquely present 3D objects.
The shadow box frame commonly consists of a tall box with a transparent front made of plastic. The see-through front can be unlocked to allow entry to the interior of the frame and to position or replace the items being showcased. The container itself can be made of wood.
Download Free Html - Add Inner Box Shadow On Stroke Width Progress Bar - Stack Overflow Shadow Box
The objects that can be exhibited in a shadow box vary greatly. Some people use these containers to show meaningful souvenirs such as travel souvenirs, medals, diplomas, seashells, dried flowers, miniature toys, and more. The idea is to compose a visually appealing presentation that creates depth and dimension to the displayed objects.
Html - Add Inner Box Shadow On Stroke Width Progress Bar - Stack Overflow Hobby Lobby Shadow Box Large

Image from stackoverflow.com
Box frames are perfect for exhibiting items that mean the most to you. Pick a shadow box display case
Download Free One Sided Or Two Sided Box Shadow In CSS Box Frame
The items that can be showcased in a shadow box frame range extensively. Some people use these encasements to display special mementos such as travel souvenirs, awards, certificates, seashells, dried flowers, miniature toys, and more. The idea is to construct a artistic presentation that enhances dimension and visual interest to the items on display.
One Sided Or Two Sided Box Shadow In CSS White Shadow Box 16x20

Image from fellowtuts.com
Box frames are perfect for exhibiting objects that hold special significance to you. Pick a shadow box showcasebox shadow css two text sided shadows
Grab Free CSS Box-shadow Support / Sciter Box Frame
The pieces that can be displayed in a shadow box vary widely. Some people use these encasements to display special mementos such as souvenirs from trips, awards, certificates, shells, preserved blooms, small toys, and other objects. The idea is to create a artistic arrangement that creates depth and visual interest to the displayed objects.
CSS Box-shadow Support / Sciter Mario Shadow Box

Image from sciter.com
Shadow boxes are perfect for exhibiting the things that hold special significance to you. Select a display case containercss shadow box shadows support ui code
Get Free Stroke Text CSS: The Definitive Guide - Coding Dude Shadow Box Frame
The items that can be exhibited in a shadow box range extensively. Some people use these containers to display memorable keepsakes such as souvenirs from trips, medals, diplomas, shells, dried flowers, tiny playthings, and other objects. The idea is to compose a artistic arrangement that adds depth and dimension to the showcased pieces.
Stroke Text CSS: The Definitive Guide - Coding Dude Shadow Box Wall Decor

Image from www.coding-dude.com
Box frames are perfect for displaying objects that mean the most to you. Choose a display case containertext stroke css definitive guide shadow coding dude using
Download Free How To Create Different Box Shadow Effect In CSS - Codeconvey Box Frame
The items that can be exhibited in a shadow box vary widely. Some people use these containers to present meaningful souvenirs such as keepsakes from journeys, medals, diplomas, seashells, preserved blooms, miniature toys, and other objects. The idea is to construct a visually appealing arrangement that enhances dimension and visual interest to the items on display.
How To Create Different Box Shadow Effect In CSS - Codeconvey Aluminum Shadow Box

Image from codeconvey.com
Box frames are perfect for showcasing objects that mean the most to you. Select a box frame containercss effect different
Get Free CSS Drop And Inner Shadows With Box-shadow - Catalin Red Shadow Box Frame
The objects that can be displayed in a shadow box frame range widely. Some people use these encasements to present memorable keepsakes such as souvenirs from trips, medals, certificates, shells, dried flowers, tiny playthings, and additional items. The idea is to compose a visually appealing arrangement that creates depth and dimension to the items on display.
CSS Drop And Inner Shadows With Box-shadow - Catalin Red 24x36 Shadow Box

Image from catalin.red
Box frames are perfect for exhibiting items that are most important to you. Pick a box frame display caseshadow box css css3 inset shadows text effects border red photoshop syntax inner drop using catalin team create gray newdesignfile
Get Free 85 Beautiful CSS Box-shadow Ready To Use, Click To Copy! Shadow Box
The pieces that can be showcased in a box frame range widely. Some people use these containers to display special mementos such as keepsakes from journeys, awards, diplomas, shells, dried flowers, tiny playthings, and other objects. The idea is to construct a visually appealing arrangement that enhances dimension and dimension to the items on display.
85 Beautiful CSS Box-shadow Ready To Use, Click To Copy! Shadow Box For Lego Minifigures

Image from getcssscan.com
Shadow display cases are perfect for showcasing items that are most important to you. Select a display case showcase
Get Free CSS | Juixe Techknow Box Frame
The items that can be displayed in a shadow box range extensively. Some people use these frames to show meaningful souvenirs such as travel souvenirs, commendations, diplomas, seashells, dried flowers, small toys, and additional items. The idea is to create a artistic presentation that adds depth and visual interest to the showcased pieces.
CSS | Juixe Techknow Ribbon Shadow Box
Image from juixe.com
Shadow boxes are perfect for showcasing the things that are most important to you. Pick a display case display casecss shadow box property examples div add techknow shadows style
Download Free CSS BOX SHADOW | A COMPLETE WORKFLOW | RESPONSIVE WEB DESIGN | BEGINNER Shadow Box
The pieces that can be exhibited in a shadow box frame range widely. Some people use these containers to show meaningful souvenirs such as keepsakes from journeys, medals, diplomas, seashells, dried flowers, tiny playthings, and additional items. The idea is to construct a artistic presentation that creates depth and visual interest to the showcased pieces.
CSS BOX SHADOW | A COMPLETE WORKFLOW | RESPONSIVE WEB DESIGN | BEGINNER Police Shadow Box

Image from www.dienodigital.com
Box frames are perfect for exhibiting objects that are most important to you. Select a shadow box showcaseshadow box workflow responsive css complete web beginner advanced part
Grab Free Adding Shadows To SVG Icons With CSS And SVG Filters | CSS-Tricks Shadow Box Frame
The items that can be showcased in a shadow box frame vary greatly. Some people use these encasements to present meaningful souvenirs such as souvenirs from trips, awards, diplomas, seashells, preserved blooms, tiny playthings, and more. The idea is to compose a artistic presentation that creates depth and dimension to the displayed objects.
Adding Shadows To SVG Icons With CSS And SVG Filters | CSS-Tricks Engraved Shadow Box

Image from css-tricks.com
Shadow display cases are perfect for showcasing items that are most important to you. Pick a display case containercss tricks
Collection of box frames for shadow boxes and frames for three-dimensional objects. Whether you're simply framing a photograph or displaying a cherished keepsake Css effect different. Text stroke css definitive guide shadow coding dude using. Shadow box workflow responsive css complete web beginner advanced part
Posting Komentar